W naszych usługach związanych z UX dla stron webowych działamy kompleksowo. Zaczynając od audytu UX, przez badania z użytkownikami, po projektowanie makiet gotowych do wdrożenia na stronę. I właśnie na tym, czyli ostatnim etapie w całym UX-owym procesie skupimy się w niniejszym wpisie.
#wiemyjak poprawić skuteczność Twojej strony
POZNAJ OFERTĘ User Experience w Aktywnym Modelu Rozliczeń

Makieta strony internetowej według zasad UX
Projektowanie makiet stron internetowych w UX
Na samym początku warto wyjaśnić, czym są makiety w projektowaniu UX i jaką pełnią rolę.
Często mylnie traktuje się makiety stron internetowych jako gotowy projekt lub niedopracowaną wersję strony czy aplikacji. Natomiast od momentu zakończenia badań i analiz do przekazania gotowego szablonu do wdrożenia jest jeszcze długa droga. Oczywiście wszystko zależy od tego, nad jakim projektem pracujemy, jak skomplikowany jest cały proces oraz ile osób tworzy zespół projektowy.
Makieta (inaczej prototyp), przede wszystkim pełni rolę narzędzia do iteracji, czyli doskonalenia produktu. W początkowej fazie makieta jest szkieletem i prostym szablonem określającym podstawowe założenia projektu. Nie posiada ona żadnych walorów estetycznych, a jedynie wskazuje filary i najważniejsze cechy funkcjonalne projektowanego rozwiązania, takie jak interakcje, user-flow (przepływ zachowań użytkowników na stronie) czy cała architektura informacji.
Tak naprawdę pierwszą makietę możemy stworzyć, używając tylko ołówka i kartki papieru. Wbrew pozorom taka makieta strony internetowej jest bardzo pomocna i może wyeliminować sporo późniejszych problemów, które nie byłyby tak łatwe do rozwiązania, kiedy na przykład wdrażalibyśmy poprawki na końcowym projekcie z zachowaną całą warstwą graficzną. Po pierwsze, takie poprawki zajmują dużo więcej czasu, a po drugie to zwyczajne marnowanie pieniędzy.
Właściwe prototypowanie działa nie tylko na korzyść samego procesu tworzenia produktu, ale jest też świetnym narzędziem wspomagającym współpracę z klientem. Możemy na bieżąco weryfikować założenia projektu i angażować klienta na każdym etapie projektowania, co pozwala zapobiegać późniejszym spięciom komunikacyjnym lub właśnie uwagom przekazywanym “za pięć dwunasta”, na które w pewnym momencie jest po prostu za późno.
Wybór metod projektowania strony internetowej
Nie ma jednej złotej metody, która sprawdzi się dla każdego projektu, ale z pewnością warto pamiętać o zasadzie mobile first, która zakłada, że każdy projekt webowy powinien być stworzony od najmniejszego ekranu do największego. Oczywiście dotyczy to projektów, które zakładają przebudowę całego serwisu.
W przypadku skupiania się na pojedynczych ekranach lub elementach strony, warto korzystać z metodyki np. Double Diamond, która została opracowana przez Design Council. Jest to koncepcja opierająca się na tym, że projektowanie powinno się składać z czterech etapów – Discover, Define, Develop i Deliver. Pierwszy z nich nie dotyczy bezpośrednio tematu tego wpisu, natomiast kolejne są już bardzo pomocne na etapie prototypowania i iterowania projektu.
Projekt makiety – proces tworzenia krok po kroku
Kiedy już rozumiemy, czym są makiety stron internetowych i do jakich celów służą w projektowaniu UX, możemy wyjaśnić więcej na temat pracy nad projektem strony internetowej lub jej redesignem, którym zajmujemy się najczęściej.
Etap I: Wstępna koncepcja projektu
Jak wspomnieliśmy wyżej, kartka i ołówek to świetne narzędzie do przelania wstępnego zarysu z naszej głowy na papier. Często może się okazywać, że pomysły powstałe wcześniej w naszej głowie lub głowie klienta nie będą tak dobre, jak nam się wydawało. Na tym etapie możemy odrzucić wiele koncepcji oraz bardzo łatwo i szybko je modyfikować.
Etap II: Tworzenie makiet low-fi
Oczywiście cały etap projektowania surowych makiet (tzw. lo-fi, czyli low fidelity – o niskiej szczegółowości) nie polega jedynie na kreśleniu layoutu ręcznie na papierze.
Do tworzenia wstępnych zarysów korzystamy z programów przystosowanych do projektowania doświadczeń, które znacznie ułatwiają pracę nawet z prostym zaprezentowaniem szkieletu strony internetowej, dzięki czemu też możemy w szybki sposób podzielić się projektem z resztą zespołu lub klientem.
Narzędzi tego typu na rynku jest mnóstwo, a wybór odpowiedniego tak naprawdę zależy już od osobistych preferencji. Ważne, żeby względnie sprawnie umożliwiały komunikację między osobami odpowiedzialnymi za projekt oraz klientem za pomocą np. komentarzy dodawanych do udostępnianych projektów.
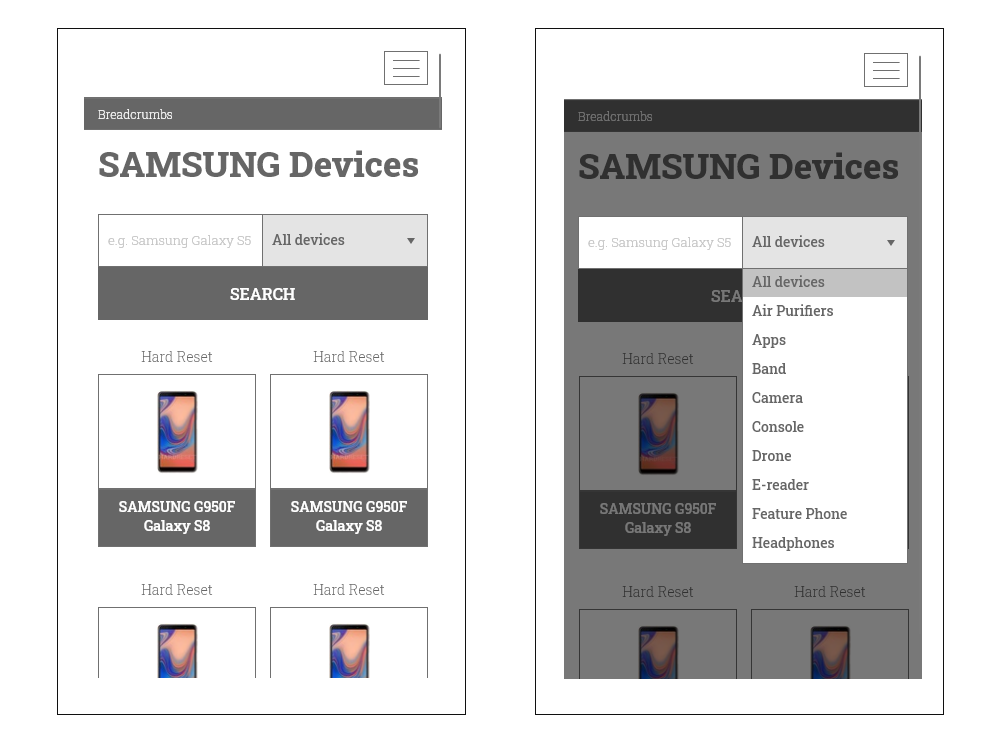
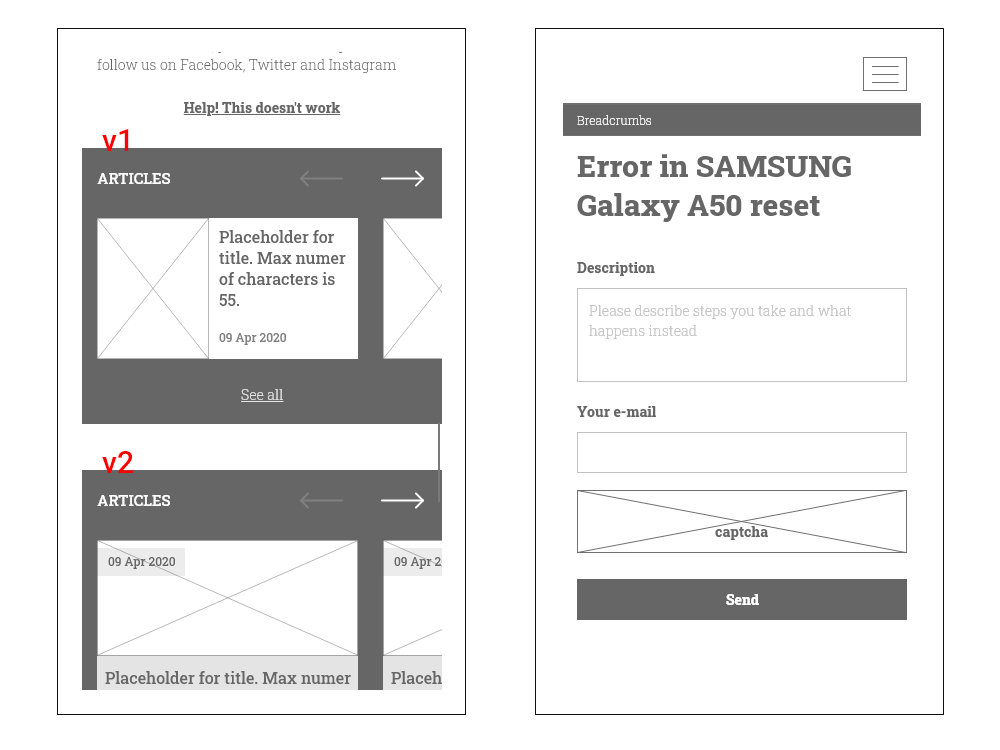
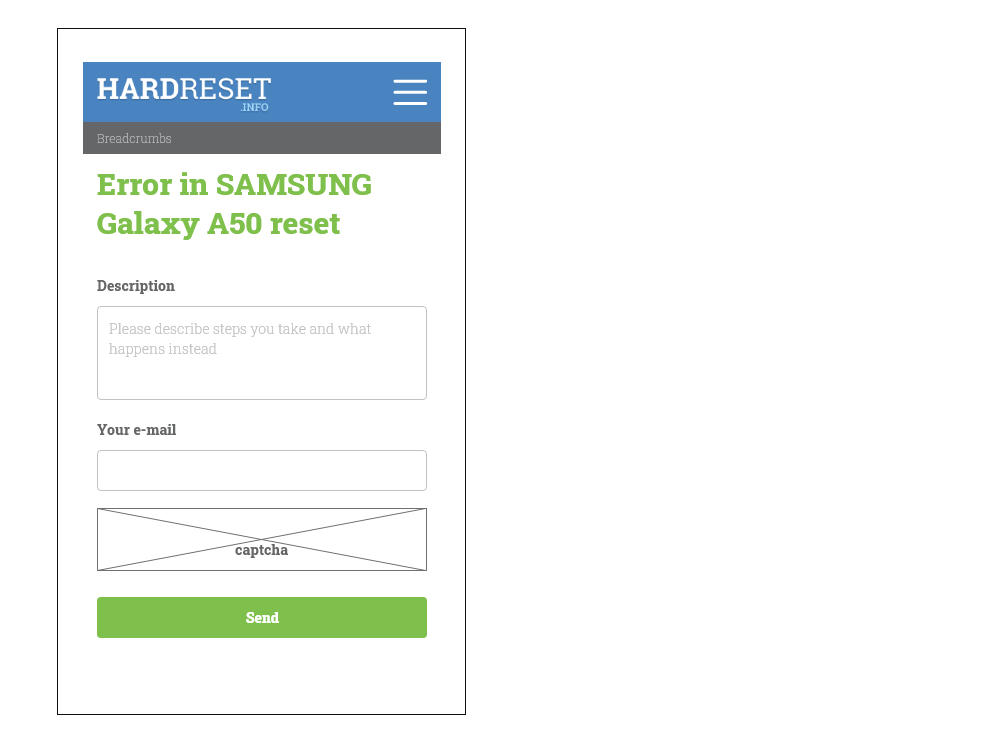
Przykłady makiet lo-fi dla wersji mobilnej serwisu hardreset.info:


Etap III: Projekt makiety hi-fi
Po zaakceptowaniu przez klienta wstępnego prototypu możemy przejść do dalszego etapu doskonalenia produktu, w którym na przygotowany wcześniej szablon nakładamy warstwę graficzną i dopracowujemy kolory, kształty, typografię, czy animacje.
Taką makietę strony internetowej możemy nazwać już prototypem hi-fi, czyli high fidelity, analogicznie do wyżej wspomnianej – ta zawiera już wysoką szczegółowość i pracujemy tutaj głównie na walorach estetycznych, ale pamiętając o tym, że jest to również bardzo ważna kwestia wpływająca na użyteczność. Nie wystarczy konsultacja z grafikiem lub bazowanie na własnych gustach i preferencjach, ale wiedza i doświadczenie projektanta interfejsów.
Zupełnie inną wiedzą musi posługiwać się grafik, a inną projektant UX/UI, ponieważ właśnie UX i UI design bardzo mocno się przenikają, a projektowanie witryn internetowych niezbyt wiele ma wspólnego ze standardowym projektowaniem graficznym. Dla graficznego przedstawienia projektu strony internetowej potrzeba tak samo empatii i zrozumienia klienta, rozumienia procesów zachodzących na stronach internetowych i właściwego określania potrzeb użytkowników, co dla przeprowadzania audytów UX lub badań.
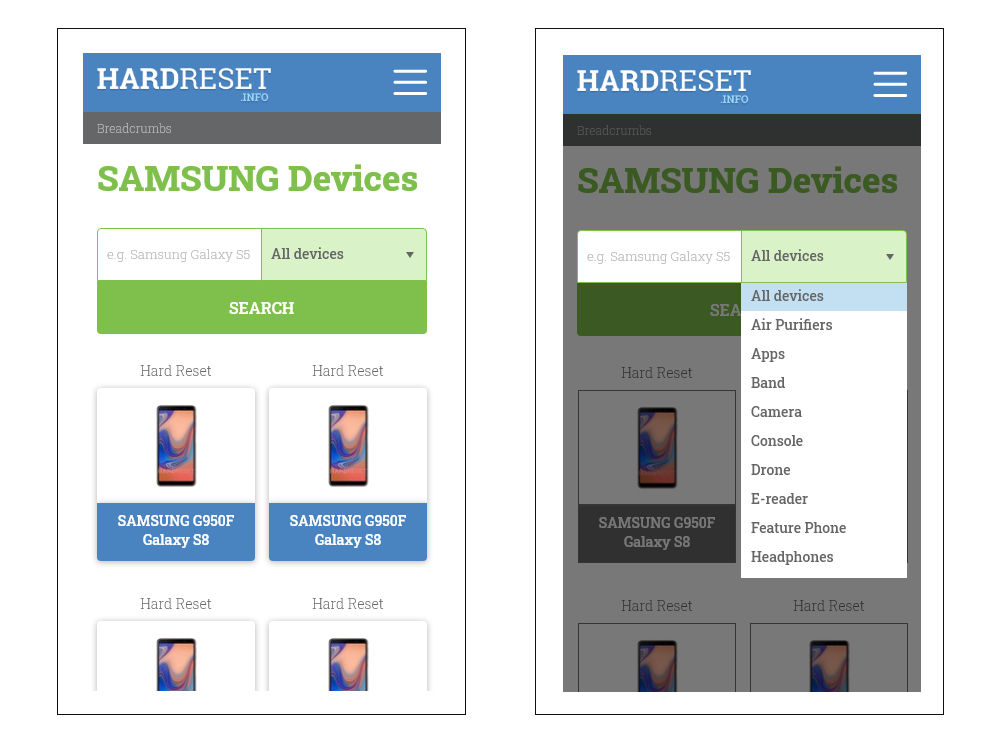
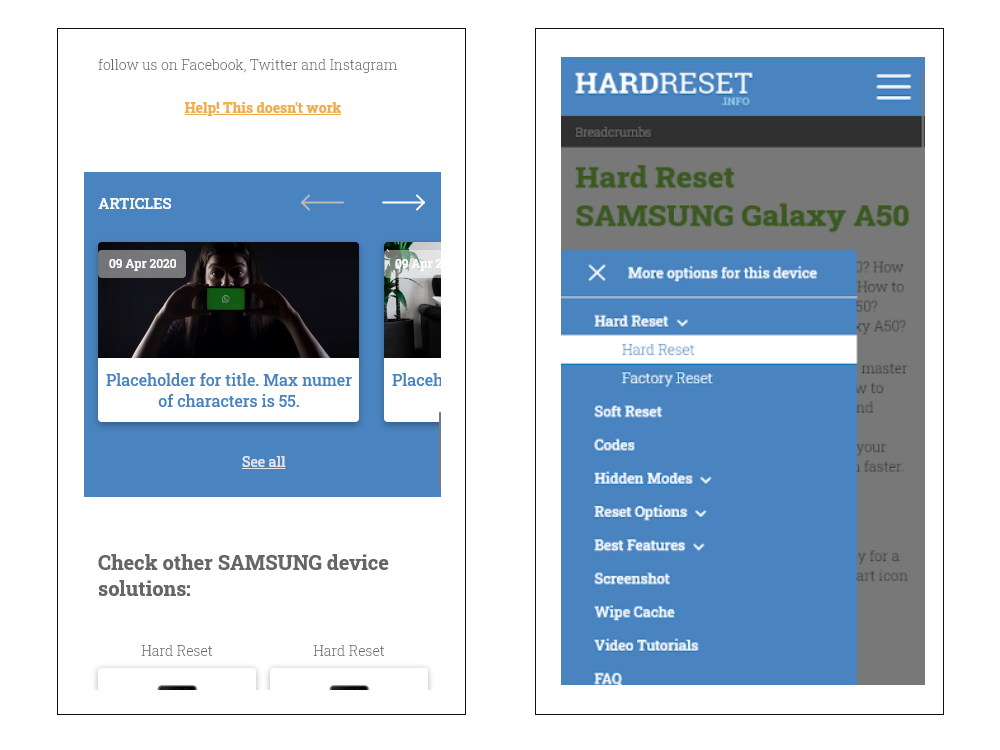
Przykłady makiet hi-fi dla wersji mobilnej serwisu hardreset.info:



Problemy projektowania makiety strony internetowej – tego warto unikać!
Wydaje się, że cały proces projektowania makiet i przygotowywania projektu strony internetowej lub redesignu jest jasno określony, prosty i bezproblemowy. Jednak często zdarzają się sytuacje, których nie sposób przewidzieć, ale można spróbować się do nich przygotować i mieć je na uwadze.
- Niespójne komunikaty i brak współpracy z klientem – taka sytuacja może skutkować niepowodzeniem całego procesu. Kiedy brakuje konkretnych ustaleń i koordynacji projektu, jest to bardzo częsty scenariusz. Należy zadbać o to, aby komunikacja była jak najlepsza i pozbawiona niedomówień. Pozwoli to też uniknąć niepotrzebnych poprawek na końcowym etapie projektowania. Kluczową rolę dla każdego z procesów pełni project manager lub po prostu osoba zarządzająca projektem od początku do końca.
- Zwłoka podczas pracy w zespole projektowym – coś, co chyba najtrudniej przewidzieć i na co najtrudniej zareagować. Kiedy zespół skupiony nad projektem składa się z kilku osób, zajmujących się różnymi kwestiami, mogą się zdarzać opóźnienia, które odbijają się na całym procesie. Dlatego też przy planowaniu prac należy zawsze myśleć o dodatkowym zapasie czasowym, który zabezpieczy obie strony biorące udział w projekcie, w końcu wszystkim zależy, aby zakończyć prace na czas
- Problemy i ograniczenia techniczne – nie sposób nie wspomnieć o jednym z największych koszmarów projektantów i wykonawców projektów. O ile przy bardzo dużych projektach i skomplikowanych procesach takie ograniczenia zwykle nie są problemem, ponieważ są bardziej przewidywalne, o tyle w pracy nad redesignem lub projektowaniem rozwiązań na gotowych stronach internetowych to bardzo częsta przyczyna dwóch wyżej wymienionych problemów. Ustrzec przed tym może nas zarówno zapas czasowy przewidziany podczas planowania działań, ale też przede wszystkim wiedza i doświadczenie w pracy na wielu systemach, frameworkach czy środowiskach do zarządzania stronami internetowymi, co oczywiście trudniej wypracować, ale to jedyny sposób, aby uodpornić się na część przykrych niespodzianek podczas wdrażania prototypów na produkcję. Świadomie mówimy “część”, ponieważ bardzo wiele z technicznych problemów to nierozstrzygalne konflikty lub tak bardzo pochłaniające czas, że okazuje się to mniej opłacalne niż zmiana wcześniej założonych pomysłów.




Makieta strony internetowej to obrazowe przedstawienie koncepcji dlatego warto z niej korzystać bo zmniejsza między innymi współczynnik odrzuceń
Szkoda, że ten model projektowania stron internetowych nie jest powszechny w wielu firmach, które zajmują się tworzeniem stron www. Dziękuję za ten artykuł, bardzo przyjemnie się go czyta :)