Pamięć podręczna jest jednym ze sposobów przyspieszania wydajności strony. Polega ona na przechowywaniu na komputerze użytkownika fragmentów strony, które pozostają niezmienne przez długi czas i nie ma potrzeby każdorazowo ich pobierać. Dzięki temu znacząco zmniejsza się obciążenie łącza internetowego podczas przeglądania kolejnych podstron serwisu. Serwer musi jednak pozwolić przeglądarce na przechowywanie tych informacji.
#wiemyjak prowadzić skuteczną strategię SEO i SXO
POZNAJ naszą ofertę na POZYCJONOWANIE
Jak to działa?
Serwer WWW na każde otrzymane żądanie wysyła odpowiedź. Odpowiedź można podzielić na dwie części:
- Nagłówek odpowiedzi – zawiera wszelkie informacje na temat wyniku żądania, np. czy się powiodło, jaki jest rodzaj zwracanej zawartości itp.
- Zawartość odpowiedzi – zawartość, o którą było pytanie, np. kod strony internetowej, obraz, styl CSS.
Informację o tym, czy, i co istotne, na jak długo można przechowywać pamięć podręczną, znajduje się właśnie w nagłówku odpowiedzi serwera. #wiemyjak
Jakich nagłówków potrzebujesz?
Nie będziemy tutaj omawiać wszystkich możliwości ustawiania nagłówków Cache-control i Expires, ponieważ opcji ustawienia tych parametrów jest bardzo dużo. Nie skupiamy się na wszystkich możliwościach konfiguracyjnych jakie nam przynoszą, a na tym, żeby strona była odpowiednio „cache-owana”. Podamy tylko najbardziej typowe przykłady dla najpopularniejszych serwerów HTTP.
Jakiego serwera używasz i jaka to różnica?
To właśnie serwer odpowiada za wstawienie odpowiednich nagłówków. Jeśli korzystamy z gotowego rozwiązania serwerowego (a zazwyczaj tak jest), to wystarczy kilku liniowa konfiguracja. Konfiguracja może być różna w zależności od tego jaki to serwer.
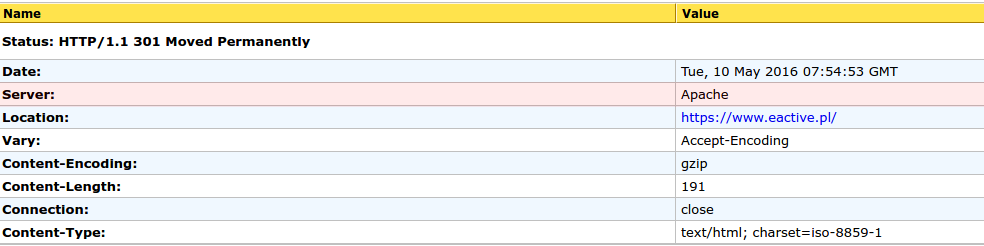
Często serwer HTTP przedstawia się w nagłówku. Wystarczy wysłać zapytanie i sprawdzić nagłówki odpowiedzi. Przykładowy sposób:
Na stronie http://web-sniffer.net/ wpisujemy adres strony. Otrzymujemy tabelkę:

Apache
Apache to najpopularniejszy serwer WWW. Jego konfigurację można nadpisywać w pliku .htaccess znajdującym się w katalogu głównym strony. Serwer musi mieć uruchomiony moduł mod_expires.
Przykładowa zawartość .htaccess:
<IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType text/javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 2 days" </IfModule>
Warunek <ifmodule> zapewnia, że wpisy konfiguracji zostaną ustawione tylko kiedy aktywny jest moduł mod_expires.c. Zapobiegnie to ewentualnemu błędowi.
Wpis ExpiresByType określa jak długo plik może być przechowywany. W powyższym przykładzie obraz JPG przez rok, a plik CSS przez miesiąc od pobrania. Skutkuje to dodaniem nagłówków do odpowiedzi na zapytania o te rodzaje plików.
Expires: Thu, 09 Jun 2016 08:26:01 GMT Cache-Control: max-age=2592000
NGINX
W przypadku tego serwera może być różnie. Czasami potrzebne jest skonfigurowanie serwera z poziomu administratora gdyż w domyśle NGINX nie wykorzystuje pliku .htaccess.
Przykład konfiguracji tworzonej z poziomu administratora – wpisy powinny znaleźć się wewnątrz konfiguracji Virtual Hosta.
location ~* \.(png|jpg|jpeg|gif|ico)$ {
expires 1y;
log_not_found off;
}
location ~* \.(js|css)$ {
expires 30d;
log_not_found off;
}Po dodaniu konieczny jest restart usługi „nginx”.
Jeśli nie masz dostępu do konfiguracji serwera, a twoje zasoby nie mają ustawionych stosownych nagłówków, skontaktuj się z administratorem.
IdeaWebServer
Jest to autorski serwer Home.pl – jest w dużej mierze zgodny z Apache, ale nie do końca.
Konfiguracja umieszczana jest w .htaccess
:Location *.(gif|jpg|jpeg|png) Expires A31536000 :Location :Location *.(js|css) Expires A2592000 :Location
I tutaj również dla obrazów wartość jest ustawiona na rok, a dla plików CSS i JavaScript na miesiąc.
Podsumowanie
Niezależnie od tego jaki serwer jest używany, aby strona była przechowywana w pamięci podręcznej przeglądarki, dążymy do tego, aby zasoby, które chcemy przechowywać były zwracane z nagłówkami Expires oraz Cache-control.



Używając wtyczki wpsupercache warto jest ustawić to ręcznie we wspomnianym pliku .htaccess ?
Tak, ale warto przejrzeć konfiguracje. Nie wszystkie wtyczki (zwłaszcza darmowe) dodają te reguły automatycznie, natomiast zazwyczaj w pliku .htaccess jest dodany inny kod mający pomóc w optymalizacji. Ważne, aby nie edytować kodu dodanego przez wtyczkę i zrobić backup pliku .htaccess.
Ustawiłem sobie coś takiego u siebie na stronie, faktycznie przeglądarka zaczęła pamiętać obrazki. Bo jak zmieniłem to nadal wyświetlał się dawniejszy. To bardzo dobre że nie ma ponownego wczytywania szybciej niż w określonym czasie. Szybkość strony nie wzrosła ale obciążenie wydaje się że może zmaleć.
@infomiasto
Niestety nie ma takiej możliwości, ponieważ te pliki pobieramy z zewnętrznego serwera danej usługi. Zmieniać wartości Expires możemy jedynie dla zasobów pochodzących z serwera, którym zarządzamy.
A czy da się dodać do tego aby nie pobierał też tych kodów przycisków udostępniania facebokk, twiter itp? Oraz czcionki google font aby też były w pamięci?