Wpisując w pasku przeglądarki nazwę wybranej strony internetowej zawsze musimy odczekać chwilę zanim interesująca nas witryna ukaże się naszym oczom. To, jak szybko załaduje się dana strona zależy od dwóch czynników: szybkości naszego łącza internetowego oraz Page Speed, czyli szybkości ładowania strony. Okazuje się, że czas ładowania strony internetowej ma znaczenie – wielu użytkowników rezygnuje z przejścia na daną witrynę, kiedy czas oczekiwania na jej załączenie się jest zbyt długi. Szybkość ładowania strony internetowej ma także wpływ na jej pozycjonowanie SEO w wynikach wyszukiwania. Na szczęście istnieją takie narzędzia jak PageSpeed Insights, które pokazują jak zredukować czas ładowania strony, a tym samym zwiększenia jej wydajności.
Coraz większe strony internetowe
Według badań przeprowadzonych przez portal http://www.webperformancetoday.com/ wielkość przeciętnej witryny internetowej zwiększyła się w ciągu ostatnich trzech lat o przeszło 150 procent! Na wzrost wielkości stron największy wpływ ma umieszczana na stronach grafika. Trzy lata temu ilustracje przeciętnie zajmowały 372 KB, a obecnie ich rozmiar zwiększył się do 804 KB. Wzrost wielkości stron internetowych niestety przyczynia się do wydłużenia się czasu ładowania stron internetowych.
Narzędzie PageSpeed Insights
Istnieją jednak narzędzia, które pozwalają na skrócenie czasu ładowania się strony internetowej, pomimo posiadania przez nią dużego rozmiaru. Na przykład Google oferuje darmowe narzędzie PageSpeed Insights, które umożliwia sprawdzenie, szybkości ładowania się strony internetowej.
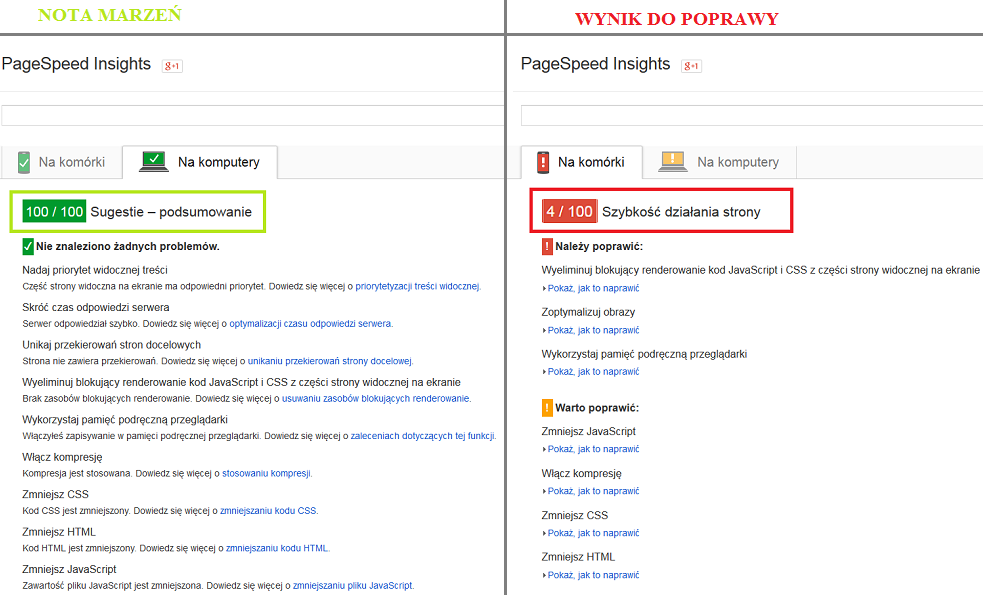
PageSpeed Insights sprawdzi, jak szybko wczytuje się twoja strona internetowa w skali od 1 do 100. To nie wszystko. Narzędzie wskaże także obszary, w których można dokonać udoskonaleń, by strona ładowała się o wiele szybciej. Obszary, w których możliwe jest wprowadzenie zmian, zostaną podzielone na według trzech priorytetów: wysokim (zaznaczonym na kolor czerwony), średnim (kolor żółty) oraz niskim (kolor zielony).

Jak sprawdzić szybkość ładowania strony?
Oczywiście sprawdzenie czasu ładowania się strony internetowej nie polega na wpisaniu jej adresu w pasku przeglądarki i odmierzenia czasu stoperem do momentu wyświetlenia się całej witryny na ekranie komputera. Dostępnych jest wiele narzędzi, które pozwalają na kompleksowe zmierzenie czasu, który jest konieczny do załadowania się wszystkich elementów strony internetowej, które mogą nie być widoczne podczas otwierania tylko strony głównej.
Jednym z dość przydatnych narzędzi jest Google Analytics. Aby sprawdzić czas ładowania swoje strony czy bloga, należy wejść w zakładkę Zachowanie, a następnie kliknąć Szybkość witryny. Tam będą znajdowały się dane dotyczące czasu wczytywania się wszystkich elementów serwisu. Narzędzie pozwala także na ukazanie, jaki jest średni czas ładowania naszej strony przez realnych użytkowników, którzy na naszą stronę zaglądali. Google Analytics przedstawia wszystkie dane w postaci czytelnych wykresów, jak i danych sumarycznych.
Czas ładowania strony a jej pozycjonowanie
Czas ładowania strony ma nie tylko duży wpływ na zadowolenie użytkowników korzystających z danej witryny. Szybkość ładowania naszego bloga, czy prowadzonego przez nas portalu wpływa także na pozycjonowanie (SEO) naszej witryny w wynikach wyszukiwania.
Po pierwsze szybsze ładowanie strony wpływa na pracę robotów wyszukiwarek internetowych. Skrócenie czasu ładowania strony pozwoli owym robotom zwiększyć ich skuteczność poruszania się po stronie, co z kolei przyczyni się do szybszego zaindeksowania strony.
Po drugie krótszy czas ładowania strony oznacza także zmniejszenie ilość danych, gromadzonych przez wyszukiwarki. Google docenia portale, których szybkość ładowania jest wysoka i umieszcza je wyżej w wynikach wyszukiwania.
Po trzecie szybsza strona jest bardziej wydajniejsza i bardziej przyjazna dla użytkowników. Jeśli internauta będzie miał do wyboru dwa blogi, z których jeden będzie się błyskawicznie otwierał, to zapamięta jego adres i częściej będzie na niego zaglądał, a w konsekwencji zwiększy ruch na tronie. Być może użytkownik poleci stronę znajomym. Popularność serwisu będzie rosła, a wraz z nią pozycja na liście wyszukiwania pod słowa kluczowe.
PageSpeed Insights wspiera także tworzenie stron mobilnych
Od niedawna narzędzie PageSpeed Insights zostało wyposażone w dodatkową funkcję, która wspiera programistów w procesie tworzenia wersji mobilnych stron internetowych. Dzięki rekomendacjom narzędzia można znacznie przyspieszyć ładowanie się stron internetowych na urządzeniach przenośnych.
Szacuje się, że czas ładowania się strony internetowej na urządzeniu mobilnym wynosi przeciętnie 7 sekund. PageSpeed Insights pozwala na redukcję tego czasu do zaledwie 2 sekund. W ten sposób użytkownicy zyskują 5 sekund na rozpoczęcie interakcji ze stroną.
PageSpeed Insights tworzy rekomendacje w następujących obszarach:
– konfiguracji ekranu – konieczne jest wstawienie metatagu viewport, gdyż bez niego roboty wyszukiwarek mogą uznać, że dana strona nie jest przyjazna dla użytkownika i wyświetlona zostanie strona w takiej postaci, jaka ukazuje się na ekranie komputera,
– wielkości tekstu – użytkownicy zwykle przewijają stronę pionowo. Należy więc zwrócić uwagę, aby wielkość tekstu oraz grafiki była dostosowana do szerokości standardowych ekranów i pozwalała na przewijanie pionowe,
– czytelnych rozmiarów czcionki – odpowiednio przygotowana strona mobilna nie wymusza na użytkownikach konieczności powiększania tekstu. Narzędzie PageSpeed Insights umożliwia wstawienie odpowiedniej wielkości tekstu, aby większość użytkowników mogła go swobodnie odczytać,
– odpowiedniej wielkości elementów dotykowych – PageSpeed Insights rekomenduje optymalną wielkość guzików lub linków, aby użytkownicy byli w stanie kliknąć w tą zakładkę, z której chcą w danym momencie skorzystać.
#wiemyjak prowadzić skuteczną strategię SEO i SXO
POZNAJ naszą ofertę na POZYCJONOWANIE