Z pewnością możemy przyznać, że najczęściej spotykanym miejscem konwersji na stronach internetowych są formularze. W zależności od typu serwisu, branży, czy miejsca na stronie, możemy wyróżnić wśród nich wiele rodzajów – zaczynając od kontaktowych, czy rezerwacyjnych, kończąc na formularzach zamówienia w sklepie internetowym.
W zasadzie korzystając z wszelkich usług w internecie każdy z nas wypełnia je na co dzień. Jednak pomimo ogólnie przyjętych standardów i funkcjonujących praktyk związanych z projektowaniem formularzy na stronach internetowych wciąż można spotkać te kiepsko dostosowane, które nie spełniają swojej roli i powodują zniechęcenie użytkowników. Zatem, jak projektować skuteczne formularze?
#wiemyjak poprawić skuteczność Twojej strony
POZNAJ OFERTĘ User Experience w Aktywnym Modelu Rozliczeń

Jak stworzyć idealny formularz kontaktowy na stronie?
Skuteczny formularz kontaktowy
Być może nie odkryjemy Ameryki, ale – testy, testy i jeszcze raz analiza. Jeśli mielibyśmy wskazać jedną, złotą zasadę UX, byłaby to właśnie ta. Nawet stosując się do wszystkich dobrych praktyk tworzenia formularzy nie ma gwarancji nagłego wzrostu zapytań. Najważniejsze jest właściwe przełożenie tych zasad na realia witryny internetowej, nad którą pracujemy, czyli na charakter branży i przede wszystkim grupę odbiorców danego rozwiązania. W takim razie, jakie są cechy dobrego formularza na stronie internetowej?
Przygotowaliśmy kilka must-have, które warto poznać, aby unikać porzuceń formularzy:
- Make it simple! To jedna z ważniejszych z zasad projektowania formularzy. Prostota to klucz otwierający wrota użyteczności. Czytelność, stonowane tło, prosty krój fontu, oszczędne stosowanie kolorów i stosowanie funkcjonalności ułatwiających wypełnianie (np. drop-listy, sugestie, itp.) stanowią fundamenty dobrego formularza. Powinno się również zrezygnować z wszelkich elementów mogących rozpraszać użytkownika, na przykład animacji, aby czas poświęcony na jego wypełnienie był maksymalnie skrócony.

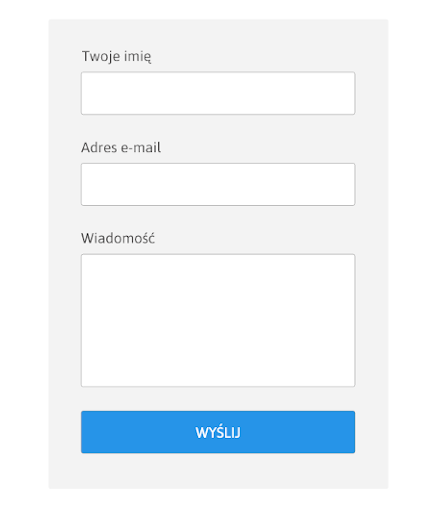
Struktura formularza kontaktowego
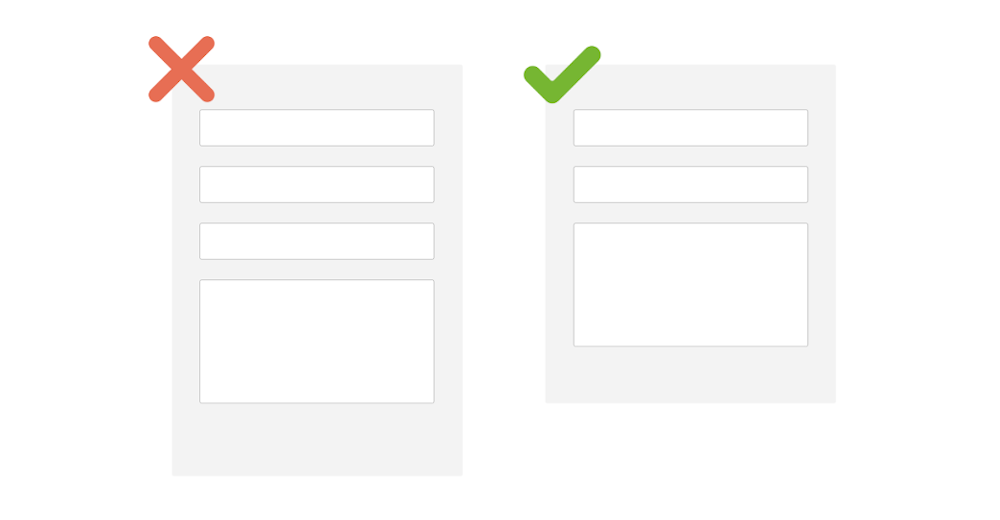
- Im mniej, tym lepiej. Oczywiście ilość pól w formularzu zależy od tego, jakich informacji potrzebujesz od użytkownika, ale zdecydowanie nie pytaj o to, o co możesz dopytać na końcu procesu kontaktu. Zminimalizowanie pól w formularzu ma ogromny wpływ na wzrost współczynnika konwersji. Dowodem jest przykład badania zespołu serwisu HubSpot, w którym po zmniejszeniu ilości pól w formularzu kontaktowym z czterech do trzech zauważono 50% wzrost konwersji (na przebadanej próbie 40 000 formularzy).

Dobre i złe struktury formularza kontaktowego
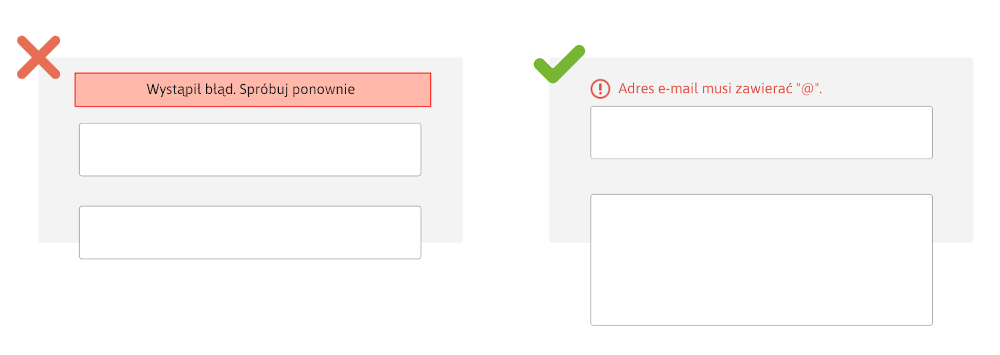
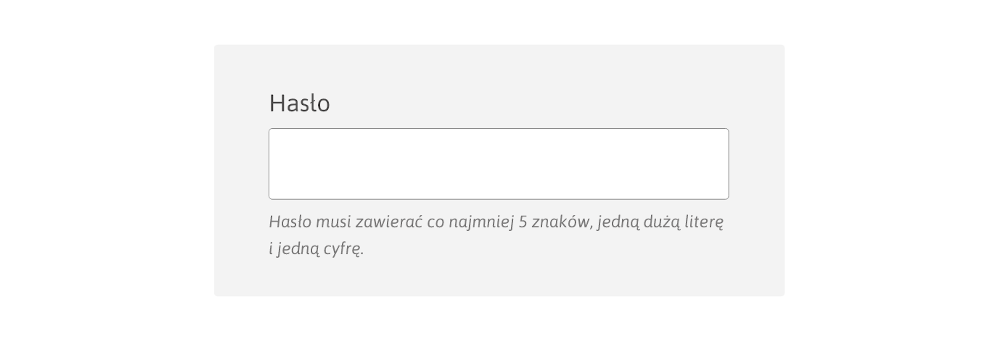
- Houston, mamy problem! Zarówno informowanie o błędach, jak i minimalizowanie ich powstawania w czasie wypełniania formularza to kluczowe kwestie wpływające na jego użyteczność, ale także na późniejsze przetwarzanie zapytań. Wyświetlaj informacje o błędzie zaraz nad danym polem, w którym występuje problem zamiast przedstawiać błąd dla całego formularza. Dokładnie wyjaśnij, z czego on wynika (np. e-mail musi zawierać “@”). W ten sposób użytkownik łatwo zlokalizuje i naprawi pomyłkę. Ogranicz możliwość wpisywania liter w polach, które wymagają jedynie cyfr (numery telefonów, kody pocztowe, NIP). Korzystne jest także podawanie przykładów dobrze wypełnionych pól, które mogą pomóc użytkownikom wpisać odpowiednie dane.

Pola błędu w formularzu kontaktowym

Wytyczne do utworzenia prawidłowej struktury formularza kontaktowego
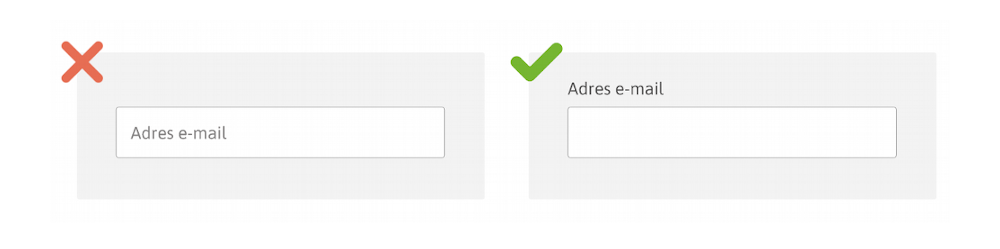
- Ułatwiaj skanowanie. Jedną z rzeczy, o której często się zapomina, jest sposób umieszczania etykiet do pól oraz sam układ tychże pól. Etykiety powinno umieszczać się nad polami, nie wewnątrz. Podczas wpisywania danych etykieta umieszczona w środku pola znika, a użytkownik chcąc sprawdzić, czy wpisuje właściwe informacje musiałby skasować tekst. W miarę możliwości nie powinno się także rozdzielać formularza na więcej niż jedną kolumnę, a długość pól powinna odpowiadać średniej długości wymaganej przez nas informacji. Zbyt obszerne pola, wielokolumnowe sekcje i nieintuicyjna nawigacja znacznie spowalniają interakcje użytkownika, co w efekcie prowadzi do porzucenia formularza.

Formularz – etykiety do pól
- Numer telefonu? Daj wybór. Tam, gdzie to możliwe pozostaw numer telefonu jako informację opcjonalną. Użytkownicy stają się coraz bardziej nieufni wobec dzielenia się swoimi danymi kontaktowymi. Jak pokazuje badanie serwisu HubSpot, często opuszczanym polem w formularzach było właśnie pole do wpisania numeru telefonu. Po tym, jak pole zostało oznaczone jako opcjonalne zamiast obowiązkowe, współczynnik odrzuceń formularza spadł z 39% do 4%. W przypadku formularzy kontaktowych zwykle wystarczy pozostawienie pola z adresem e-mail, aby skontaktować się z nadawcą. A użytkownik śpi spokojnie, bez obaw o niechciane połączenia telefoniczne.
- Znajdź złoty środek. Efektywny formularz powinien zawierać w sobie cechy maksymalnej użyteczności przy zachowaniu konsekwencji i spójności wizualnej względem reszty elementów na stronie oraz jednocześnie odpowiadać wymaganiom biznesowym firmy. Nie zawsze stanowi to łatwe zadanie, dlatego tak istotne w całym procesie optymalizacji formularza jest zwrócenie uwagi na to, czego oczekujemy od użytkowników jako firma i czego oczekuje użytkownik, aby bezproblemowo wypełnić formularz lub kwestionariusz.
Jak badać i analizować zachowanie użytkowników podczas wypełniania formularzy?
Kiedy już wiesz, na co zwracać uwagę podczas projektowania formularza, czas na śledzenie jego skuteczności za pomocą odpowiednich narzędzi. Najpopularniejsze z nich to Google Analytics, HotJar lub Yandex Metrica.
Dzięki Analyticsowi badamy podstawowe zaangażowanie użytkowników (wyświetlenia, kliknięcia w elementy, pokonywanie kolejnych etapów formularza), natomiast te bardziej interesujące funkcje są łatwo dostępne w narzędziach oferujących zaawansowane metryki związane z zachowaniem użytkowników. Możemy tu korzystać zarówno z map ciepła, pokazujących ogniska kliknięć wokół danych elementów, jak i z raportów poświęconych tylko i wyłącznie badaniu skuteczności formularzy. Dowiemy się z nich między innymi ile średnio użytkownik spędza czasu wypełniając dane pola lub które z nich opuszcza.
Przykład
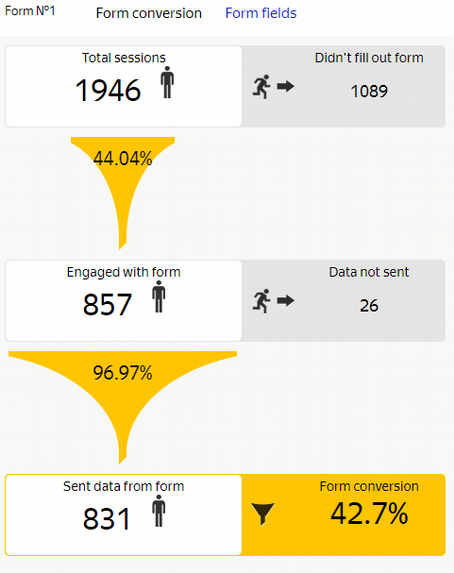
Poniżej znajdują się informacje dotyczące ogólnej konwersji dla danego formularza w raporcie Form analysis od Yandex Metrica. Widzimy, że 26 użytkowników nie przesłało formularza po podjęciu interakcji z nim.
 Źródło: Yandex Metrica
Źródło: Yandex Metrica
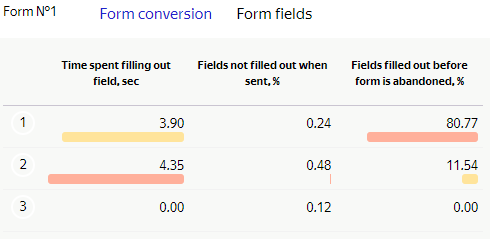
Poniżej szczegóły dotyczące wypełniania poszczególnych pól formularza. W tym przypadku formularz ma trzy pola. Wyraźnie widać, że uzupełnienie drugiego pola zajmuje użytkownikom więcej czasu niż pierwszego. Dodatkowo 80% użytkowników uzupełnia pierwsze pole zanim porzuca formularz. Rzadziej zdarzają się porzucenia po wypełnieniu drugiego pola (11%), co pokazuje dosyć naturalne zachowanie.
 Źródło: Yandex Metrica
Źródło: Yandex Metrica
W skutecznej analizie formularzy warto wziąć pod uwagę dane generowane z kilku narzędzi, które dadzą dużo szerszy ogląd na to, jak użytkownicy korzystają z naszych rozwiązań. Google Analytics da nam przede wszystkim dane ilościowe – np. informacje o współczynnikach konwersji, które możemy porównywać z różnymi segmentami i wymiarami. Natomiast narzędzia takie jak HotJar czy Yandex Metrica dostarczają przydatne informacje o samym procesie wypełniania formularza.
Optymalizacja formularza w praktyce – wzrost współczynnika konwersji o 187% dla formularza rezerwacyjnego
Czas na trochę praktyki! Kiedy mamy już świadomość, jakich błędów nie popełniać przy tworzeniu formularza, warto zobaczyć, jakiej pracy wymaga jego optymalizacja. Poniżej przedstawiamy krótkie case study, z działań przeprowadzonych dla naszego Klienta.
Dla naszego Klienta z branży parkingowej przeprowadziliśmy kompleksową optymalizację formularza rezerwacyjnego z uwzględnieniem dobrych praktyk UX. Problemem było częste porzucanie formularza na pierwszym etapie rezerwacji, co skutkowało niezadowalającym współczynnikiem konwersji. Naszym celem było skierowanie jak największej liczby użytkowników do drugiego etapu formularza, czyli przekonanie ich do podejmowania interakcji w pierwszym zetknięciu z formularzem.
Skupiliśmy się na przeanalizowaniu ścieżki wypełniania pól. Udało nam się zauważyć, które z nich były najczęściej opuszczane i stanowiły dla użytkowników większy kłopot (wydłużony czas wypełniania pola). Dodatkowo analizując rozwiązania stosowane przez konkurencyjne serwisy i kierując się dobrymi praktykami UX stworzyliśmy projekt, który przyniósł naszemu Klientowi 153% wzrost konwersji.
Formularzowi na stronie towarzyszy grafika. W trakcie optymalizacji strony pod kątem UX zrezygnowaliśmy z bardzo dużej grafiki zasłaniającej większość ekranu, na rzecz krótszej, która automatycznie podniosła zawartość strony, co pozwoliło pokazywać użytkownikom na pierwszym ekranie większy obszar z pozostałymi elementami witryny i wartościową treścią. Jednocześnie zostało wykorzystane zdjęcie o wyższej jakości oraz lepiej dopasowane do branży klienta.
W samym formularzu zastosowaliśmy następujące zmiany:
- Pola sprawiające problem na tym etapie (dane kontaktowe) zostały przeniesione do drugiego etapu formularza. Tym sposobem zmniejszyliśmy ilość pól do minimum;
- Etykiety pól zostały umieszczone nad polami, zamiast wewnątrz, dzięki czemu formularz zyskał na przejrzystości;
- Zwiększyliśmy widoczność i rozmiar pól oraz przycisku CTA prowadzącego do drugiego etapu formularza. Dzięki temu formularz stał się bardziej przystępny;
- Wizualnie cały formularz został odświeżony i dostosowany do obecnych trendów, a więc jest bardziej atrakcyjny i przyjazny.
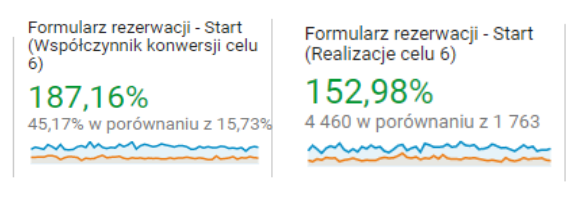
Po wprowadzeniu zmian porównaliśmy współczynnik kluczowej konwersji z takim samym okresem w poprzednim roku (około 2 miesięcy), co pozwala na najbardziej miarodajne porównanie uwzględniające czynnik sezonowości w branży. Współczynnik wzrósł o 187%, a same realizacje celu o 153%:
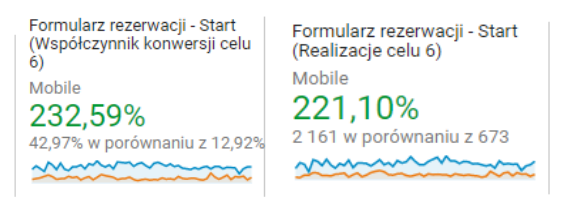
Podczas wdrożenia zmian zadbaliśmy także o responsywność, która dla naszego Klienta jest wyjątkowo istotna – ruch mobilny na stronie stanowi ponad połowę całego ruchu. Współczynnik konwersji na urządzeniach mobilnych wzrósł z 13% do 43%, co przełożyło się na całkowity wzrost tego współczynnika o 233%, a same realizacje celu wzrosły o 221%:
#wiemyjak zoptymalizować Twoją stronę






Fajnie opisane :) dzięki za pomoc!
Ciekawie napisane, na pewno warto wziąć uwagi pod uwagę.
@Marek
Nasza strona firmowa jest obecnie w przebudowie. Zmiany dotyczące formularza kontaktowego również zostały uwzględnione w najbliższych planach.
Pozdrawiam :)
O kilku z tych rzeczy nawet bym nie pomyślała, ale stawiając się na miejscu klienta faktycznie mogą przeszkadzać i mylić. Dzięki, artykuł ląduje w ulubionych :)
Usunięcie obowiązku wpisywania numeru telefonu to chyba jeden z najlepszych sposobów na zmniejszenie odrzuceń formularza
Fajny artykuł, wskazówki na pewno pomocne. Pytanie jednak dlaczego nie stosujecie ich w formularzach na swojej stronie? :)
Obszerny artykuł z życiowymi przykładami, dzięki!
wykorzystam, sporo tych rzeczy mi umknęło a faktycznie mogą zmylić potencjalnego klienta