Dbanie o doświadczenia użytkownika na stronie internetowej jest obecnie niemalże obowiązkiem właściciela każdej domeny, któremu zależy na wzroście konwersji. Bez odpowiednio dostosowanej strony internetowej nie dorównamy konkurencji, a co za tym idzie, stracimy potencjalnych klientów.
#wiemyjak poprawić skuteczność Twojej strony
POZNAJ OFERTĘ User Experience w Aktywnym Modelu Rozliczeń

UX a konwersja na stronie www – grafika
Co zrobić, aby strona internetowa była bardziej przejrzysta i intuicyjna? Powinna przede wszystkim być komfortowa dla odbiorcy i ułatwiać mu znalezienie pożądanych informacji. W tym artykule wyjaśniamy najważniejsze kwestie związane z użytecznością serwisów internetowych – zasady tworzenia stron internetowych, których wdrożenie zapewni Twoim użytkownikom wysoki komfort korzystania ze strony i zminimalizuje porzucenia rozpoczętych ścieżek konwersji. #wiemyjak
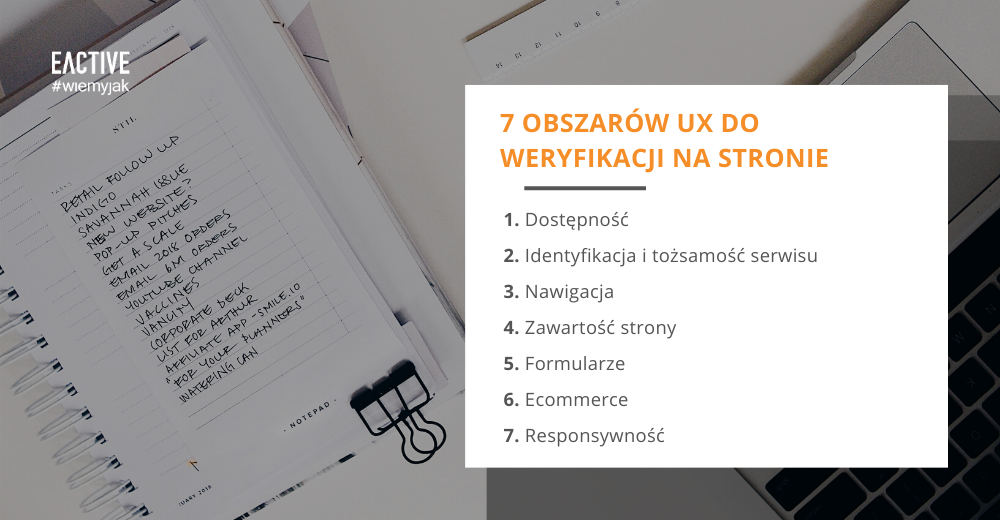
Przygotowaliśmy listę najważniejszych zasad, która pomoże Ci zweryfikować czy Twoja strona internetowa spełnia podstawowe wymagania z zakresu UX. Listę podzieliliśmy na obszary, takie jak: dostępność, identyfikacja i tożsamość serwisu, nawigacja, zawartość strony, formularze, e-commerce (w przypadku sklepów internetowych) oraz responsywność.
1. Dostępność
To zbiór zasad dotyczących przystępności strony internetowej w zakresie korzystania z niej w szczególnych okolicznościach, niezależnych od użytkownika – na przykład ze względu na pewien poziom niepełnosprawności lub po prostu warunki atmosferyczne w przypadku urządzenia mobilnego (strona z niskim kontrastem będzie trudna do odczytania w świetle dziennym lub na zewnątrz, kiedy na przykład świeci słońce). Są to podstawowe reguły, od których powinno zacząć się projektowanie witryn internetowych:
- Optymalna szybkość ładowania się strony zarówno desktop, jak i mobile (zalecamy korzystanie z narzędzia PageSpeed Insights);
- Zachowany odpowiedni kontrast między tłem a tekstem na stronie;
- Odpowiedni rozmiar tekstu i odstępy ułatwiające czytanie;
- Brak zbędnych wtyczek i animacji zaburzających przeglądanie strony;
- Przejrzysta strona błędu 404;
- Przy obrazach znajdują się odpowiednie atrybuty ALT;
- Strony posiadają przyjazne adresy URL;
- Tytuły stron są zwięzłe i objaśniają znajdującą się na nich treść.
2. Identyfikacja i tożsamość w projektowaniu witryn internetowych
Projektowanie witryn internetowych to również kwestie, które odpowiadają zarówno za właściwą prezentację identyfikacji wizualnej firmy, która buduje świadomość użytkowników, jak i wspomagają realizację celów biznesowych, spełniają obowiązek informacyjny i wzbudzają zaufanie:
- Wyraźnie i czytelnie umieszczone logo firmy;
- Cel witryny i obszar działalności jasno wynikają ze strony głównej (najlepiej z pierwszego ekranu);
- Łatwa ścieżka dotarcia do podstrony „o firmie” i informacji kontaktowych;
- Przejrzyste informacje o gromadzeniu cookies i przetwarzaniu danych osobowych;
- Łatwo dostępne dane uwierzytelniające firmy;
- Strona posiada aktualny certyfikat SSL.
3. Nawigacja
Zweryfikowanie problemów w nawigacji serwisu najczęściej pozwala na znalezienie najpoważniejszych błędów UX trapiących naszą stronę. Zawierają się w tym wszystkie ścieżki konwersji użytkownika, drogi dotarcia do informacji, które są niezbędne do zrealizowania celu i struktura strony:
- Główna nawigacja jest intuicyjna i łatwa w identyfikacji;
- Uporządkowana i logiczna architektura informacji, ułatwiająca poruszanie się po stronie;
- Linki i przyciski są prawidłowo odróżnione od reszty elementów;
- Dobrze wyeksponowana i niezawodna wyszukiwarka wewnętrzna.
4. Zawartość strony
Na zawartość strony składają się bardziej szczegółowe kwestie dotyczące czytelności i prezentacji treści na stronie:
- Nagłówki są czytelne;
- Najważniejsza zawartość strony znajduje się nad foldem;
- Występują oszczędne wyróżnienia w tekście (pogrubienia, podkreślenia);
- Stylowanie jest spójne na całej stronie;
- Nienachalne reklamy i pop-upy, które można łatwo wyłączyć;
- Bardzo dobra jakość użytych obrazów i banerów;
- Występowanie tzw. white-space dla swobodnego skanowania strony.
5. Formularze
O dobrych praktykach dla formularzy na stronach internetowych napisaliśmy osobny, bardzo obszerny artykuł, do którego lektury zachęcamy: Jak stworzyć skuteczny formularz kontaktowy na stronę?. Poniżej jednak najbardziej istotne elementy w pigułce:
- Formularze są zwięzłe i przejrzyste; zawierają tylko niezbędne pola;
- Występuje potwierdzenie pomyślnego przesłania formularza;
- Błędy wyświetlane są w obrębie błędnie wypełnionych pól, a nie na górze strony;
- Checkboxy są łatwe do zaznaczenia, a treści zgód w pełni czytelne.
6. Zasady tworzenia stron internetowych w e-commerce
Stosowanie wszystkich wyżej wymienionych praktyk do stron związanych z e-commerce (karty produktu, strony rezultatów, koszyk) z pewnością poprawi ich użyteczność, jednak, przekładając najważniejsze zasady na „realia” e-commerce, przedstawiamy je poniżej:
- Strona produktowa właściwie wzywa do działania dzięki przyciskom oraz zachowaniu standardów karty produktowej;
- Intuicyjna struktura kategorii i drzewa kategorii z jasnym podziałem na kategorie pierwszego, drugiego i trzeciego rzędu;
- Optymalna ilość kroków zamówienia lub koszyk w szablonie One Page;
- Informacje o dostawie, płatności i polityce zwrotów są łatwo dostępne z każdego miejsca na stronie.
7. Responsywność
Nie należy zapominać o jednej z bardziej kluczowych rzeczy na stronie internetowej, jaką jest responsywność i prawidłowe działanie wersji mobilnej serwisu. Obecnie ruch mobilny zaczyna mieć większy udział dla usług i zakupów online niż kiedykolwiek, dlatego dbałość o poprawne wyświetlanie i działanie funkcjonalności strony na mniejszych urządzeniach jest niezwykle ważne. Często z tego miejsca zaczyna się ścieżka naszego potencjalnego klienta, którego absolutnie nie możemy zniechęcić ani zniecierpliwić. Pomoże w tym zastosowanie następujących zasad:
- Strona jest w pełni responsywna i właściwie reaguje na zmiany rozdzielczości;
- Zawartość strony mobilnej jest wyświetlana prawidłowo; nie występuje wrażenie „rozjechania” sekcji i elementów;
- Ważne elementy posiadają odpowiednią wielkość i są łatwo klikalne na mniejszej rozdzielczości z uwzględnieniem położenia dłoni, średniej wielkości palców użytkowników oraz potencjalnych reakcji podejmowanych wobec mniejszego urządzenia (przesunięcia, tapnięcia, itd.).

Obszary UX do weryfikacji na stronie
Sama znajomość powyższych zasad nie zagwarantuje wzrostu konwersji na stronie internetowej. Kluczowe jest odpowiednie przełożenie ich na sytuację danego serwisu oraz wdrożenie, które stanowi połowę sukcesu. Odpowiednie projektowanie witryn internetowych zapewni konsultacja z doświadczonymi specjalistami z zakresu UX. Pozwoli to na dopasowanie optymalnego rozwiązania dla Twojej witryny.
#wiemyjak doprowadzić do konwersji na stronie




Bardzo wiele osób zapomina o tym tak ważnym aspekcie jak User Experience strony internetowej. Znaczenie UX wzrasta coraz bardziej – Google zapowiedziało już zmiany algorytmu i wpływ UX na pozycje strony internetowej. Pytanie – jak duży on będzie :)
Bardzo istotna pod względem UX jest również szybkość ładowania strony, szczególnie w wersji mobilnej. Ludzie są coraz bardziej niecierpliwi, dlatego jeśli nie uzyskają szybko potrzebnych informacji to równie prędko uciekną ze strony i raczej już nie wrócą. Zwłaszcza jak są w pośpiechu.