Urządzenia mobilne są coraz powszechniej wykorzystywane do przeglądania zasobów internetu, dokonywania zakupów czy transakcji płatniczych. Przyzwyczajamy się do nowych sprzętów, sprawnie obsługujemy mobilne oprogramowanie i jesteśmy zadowoleni z jakości i szybkości przesyłu danych, którą oferują nam operatorzy. Dlatego jadąc tramwajem, pasażerowie mogą efektywnie wykorzystać czas i kupować np. nowe buty za pomocą tableta lub smartfona. Użytkownicy coraz częściej zamieniają laptopy i komputery na mniejsze, lżejsze i wygodniejsze sprzęty. Czy w takim razie każdy serwis powinien posiadać wersję mobilną strony internetowej? Czy mobilne strony stały się już koniecznością?
#wiemyjak prowadzić skuteczną strategię SEO i SXO
POZNAJ naszą ofertę na POZYCJONOWANIE
W poniższym artykule chcielibyśmy skupić się na zestawieniu stron mobilnych oraz stron responsywnych. Zanim jednak przejdziemy do porównania ich właściwości, przybliżmy krótko pojęcie strony mobilnej.
Czym jest mobilna strona www?
Mobilne strony internetowe to strony dedykowane na urządzenia przenośne, takie jak tablet czy smartfon. Jest to dość „okrojona” wersja tradycyjnej witryny internetowej. Strona mobilna posiada także nieco inny adres niż strona desktopowa – z reguły pojawia się w nim litera „m” lub słowo „lajt”. Strona mobilna, jeśli jest dobrze skonfigurowana, powinna automatycznie wyświetlać się na urządzeniach przenośnych. Jednak u dołu powinien znajdować się odnośnik do pełnej wersji. Głównym celem zastosowania mobilnych stron www jest ich możliwość do sprawnego dostosowania się do wymogów urządzeń mobilnych, np. odpowiednie wyświetlenie treści czy grafiki znajdującej się na stronie www. Przez takową adaptację, interakcja użytkowników z daną witryną staje się łatwiejsza i znacznie przyjemniejsza.
M-commerce i mobile w Polsce
Na początku przyjrzyjmy się branży m-commerce w Polsce. Bowiem od liczby użytkowników urządzeń mobilnych zależy, czy w skład naszego serwisu powinna wejść wersja mobilna strony internetowej. Jaka jest obecna tendencja?
Ponad 90% Polaków korzystających z internetu loguje się do sieci za pośrednictwem urządzeń mobilnych! * Osoby te korzystają zarówno z aplikacji mobilnych, jak i wchodzą na strony internetowe za pomocą przeglądarki. Mały ekran tableta czy smartfona niestety nie pozwala na efektywne przeglądanie stron internetowych. Tutaj lepiej sprawdza się wersja mobilna strony. Czy jednak liczba użytkowników m-commerce będzie wzrastać? Z pewnością tak, pomimo tego, że Polacy są dość nieufni w stosunku do mobilnych technologii, a szczególnie dokonywania transakcji pieniężnych za pomocą aplikacji mobilnych.
*Dane pochodzące z raportu Digital 2022
Po co nam mobilne strony?
Wzrost liczby użytkowników urządzeń mobilnych to jeden z powodów, który powinien zachęcić Cię do tego, aby Twoja wersja mobilna strony wreszcie pojawiła się w sieci. Mobilne strony stają się powoli obligatoryjną funkcjonalnością każdego serwisu, ponieważ:
- Uzyskasz większe szanse na sprzedaż – wielu Polaków dokonuje zakupów za pośrednictwem urządzeń mobilnych, a posiadając wersję mobilną strony, możesz do nich dotrzeć.
- Możesz stracić możliwość pozyskania mobilnych klientów – często jest tak, że proces zakupowy zaczynamy na smartfonie a kończymy na urządzeniu stacjonarnym. Jeśli twoja wersja mobilna strony nie będzie funkcjonalna, użytkownik to zapamięta. Możesz stracić potencjalnego klienta i źródło zysków.
- Możesz korzystać z lokalnego SEO – google coraz mocniej opiera swój ranking wyników wyszukiwania dla konkretnej lokalizacji. Jeśli użytkownik, korzystając ze smartfona we Wrocławiu, wpisze frazę restauracja, z pewnością wysoko pokażą się strony tych firm, których lokale będą znajdowały się w stolicy Dolnego Śląska, ale te, które są przyjazne dla użytkowników urządzeń mobilnych.
- Twoja konkurencja jest coraz bardziej innowacyjna – zwróć uwagę, że obecnie większość przedsiębiorstw posiada strony internetowe. Niedługo już praktycznie każdy e-przedsiębiorca będzie chciał zainwestować w mobilne strony. Pozwolisz rywalom zostać w tyle?
- Możesz tworzyć spersonalizowane reklamy – obecnie dużą rolę odgrywa również personalizacja reklam. Na czym polega? Przechodzisz koło restauracji z włączonym internetem, a w Twojej przeglądarce pojawia się banner reklamujący menu tejże restauracji. Kuszące?
Jak powinna wyglądać mobilna wersja strony www?
Mobilność stron www ma być ułatwieniem dla użytkowników tabletów, czy smartfonów. Aby odpowiednio przygotować mobilną wersję tradycyjnej witryny należy pamiętać o kilku cechach, jakie powinna posiadać:
- dostosowanie czcionki – czcionka i tekst zawarty na stronie również powinien w sposób automatyczny dopasować się do ekranu urządzenia mobilnego, z którego korzysta dany użytkownik,
- treść – sama treść powinna być odpowiednio rozmieszczona w wersji mobilnej strony, tak aby była czytelna dla użytkownika,
- wielkość reklam – reklamy wyświetlane na stronie nie powinny być zbyt duże, aby nie zasłaniać treści i nie zaburzać struktury strony www.
Testuj sam swoje mobilne strony!
Tworząc wersję mobilną strony, musisz pamiętać, aby była ona dostosowana pod wymagania użytkowników urządzeń mobilnych. Uwagę powinieneś zwrócić na te opcje i funkcjonalności, z których w pierwszej kolejności będą korzystać Twoi klienci i odwiedzający serwis internauci. Jeśli prowadzisz portal newsowy – dużo miejsca poświęć najnowszym informacjom. Natomiast prowadząc sklep internetowy, zadbaj, aby zdjęcie każdego produktu miało możliwość powiększenia, była przy nim widoczna cena, a przejście do koszyka i uiszczenie zapłaty nie stanowiły większego problemu.
Użytkownicy urządzeń mobilnych najczęściej narzekają, że wersja mobilna strony zawiera zbyt małe przyciski, w które trudno jest trafić. Nie ma nic bardziej denerwującego jak strona mobilna, która nie spełnia podstawowych zasad. Ważny jest także czas ładowania strony. Jeśli będzie zbyt długi, użytkownik może porzucić Twoją wersję mobilną. Pamiętaj, że urządzenia mobilne szybko się wygaszają i trzeba klikać w ekran, aby zobaczyć, czy strona się załadowała.
Stań się testerem swojej strony mobilnej i sprawdź, czy działa tak, jak by sobie tego życzył Twój klient. Pamiętaj, że wersja mobilna strony to już w wielu branżach konieczność. Spraw, aby mobilny użytkownik czerpał satysfakcję z przeglądania twojego portalu na smartfonie czy tablecie.
Czym się różni mobilna strona www od responsywnej?
 Dla przypomnienia napiszemy, że strony mobilne dedykowane są wyłącznie urządzeniom mobilnym – smartfonom, tabletom itp. Są to „lżejsze” wersje stron internetowych, które zawierają najważniejsze informacje i często okrojoną grafikę.
Dla przypomnienia napiszemy, że strony mobilne dedykowane są wyłącznie urządzeniom mobilnym – smartfonom, tabletom itp. Są to „lżejsze” wersje stron internetowych, które zawierają najważniejsze informacje i często okrojoną grafikę.
Responsywna strona z kolei dostosowuje się automatycznie do urządzenia oraz jego rozdzielczości – ta sama strona działa na urządzeniach stacjonarnych jak i mobilnych.
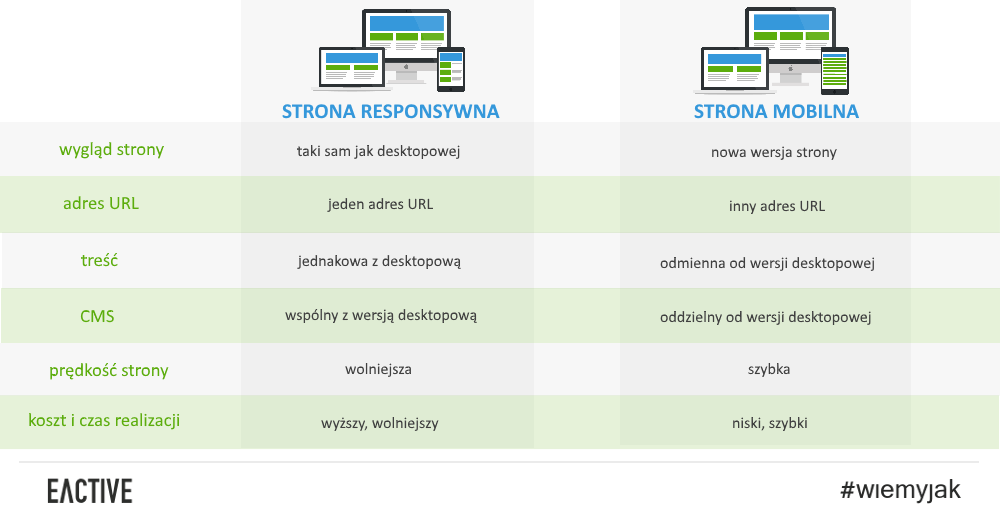
Jakie są zatem wady i zalety strony responsywnej i strony mobilnej? Oto porównanie najważniejszych funkcji:
- wygląd strony – strona mobilna to dodatkowa wersja strony desktopowej, dlatego prawidłowo wyświetla się jedynie na urządzeniach mobilnych; responsywna strona się do niej dostosowuje;
- adres www – w przypadku strony mobilnej adres jest inny niż adres strony desktopowej; responsywne strony www nie potrzebują dodatkowych adresów;
- CMS – strona mobilna potrzebuje zazwyczaj odrębnego CMS niż jej wersja desktopowa; w przypadku responsywnej strony wystarczy jeden system do zarządzania treścią;
- poruszanie się po stronie (nawigacja) – strony mobilne mają prostszą, a co za tym idzie łatwiejszą nawigację, w pełni dostosowaną do urządzeń mobilnych, responsywne strony www często mają bardziej skomplikowaną nawigacje, a niektóre z elementów przy małych rozdzielczościach mogą być niewidoczne;
- statystyki strony – w przypadku mobilnej wersji strony muszą być prowadzone oddzielnie od strony desktopowej, jeśli chodzi o stronę responsywną to statystyki są prowadzone tylko dla jednej domeny co ułatwia podejmowanie działań promocyjnych dla strony;
- ciężar strony – mobilna wersja strony jest lżejszą, łatwiejszą do ładowania wersją strony desktopowej, strona responsywna przy odpowiedniej konfiguracji może być także bardzo „lekka”;
- termin wykonania oraz koszt realizacji – dla stron mobilnych często istnieją gotowe szablony (np. WordPress) dzięki czemu ich wykonanie jest bardzo szybkie i stosunkowo tanie, responsywna strona jest droższa, jej realizacja trwa dłużej, jednak trzeba pamiętać, że są one dostosowywane do rozdzielczości wielu urządzeń.
Mobilna wersja strony czy responsywna?
Wbrew pozorom odpowiedź nie jest taka prosta. Dużo zależy do budżetu oraz docelowych odbiorców strony. Jeżeli przykładowo zależy nam w głównej mierze na właścicielach urządzeń mobilnych i jednocześnie nie chcemy gruntownie przebudowywać strony desktopowej to lepszym rozwiązaniem będzie mobilna wersja strony. Wersja mobilna będzie też dobrym rozwiązaniem, gdy strona desktopowa jest dość świeża lub w ostatnim czasie zainwestowano w nią dużo pieniędzy.
W przypadku zakładania nowego serwisu lepiej od razu inwestować w responsywną stronę. Takie rozwiązanie będzie dobre dla dużych, bardzo dynamicznych serwisów. W takich przypadkach częste aktualizowanie dwóch wersji strony byłoby czasochłonne oraz mało opłacalne. A przecież, aby przyciągnąć nowych odbiorców strona musi być cały czas aktualna. Trzeba też pamiętać o tym, że strony responsywne są lepiej postrzegane przez Google, co równa się z lepszą pozycją w tej wyszukiwarce.





Moim zdaniem resaponsywność stron zdecydowanie wygrywa w tym zestawieniu. Ważne jest, aby uświadamiać też młode biznesy o wartościach, jakie niesie za sobą zastosowanie witryn responsywnych. Świetny artykuł!
Potrzebne zestawienie. Niejednokrotnie przeglądając internet natknęłam się na utożsamianie pojęcia strony mobilnej i responsywnej, a przecież to odrębne aspekty. Ciekawy artykuł.
Responsywna moim zdaniem wygrywa. Teraz to podstawa. Nie wyobrażam sobie tworzyć nowego projektu bez takich podstaw. Dobry wpis!
Nie wiem jakim cudem się tu znalazłem ale bardzo mi się to przydało, dziękuję za wpis ;)
Mnie się wydaje, że lepiej postawić na responsywny motyw, do którego zawsze można podpiąć dodatkowo wtyczkę usprawniającą wyświetlanie na urządzeniach mobilnych i innej niestandardowej rozdzielczości.
Dzięki za solidną porcję wiedzy. Właśnie szukam sposobu jak by tu przerobić swoją stronę na responsywną.
Według mnie najlepszą opcją jest stworzenie witryny w oparciu o motyw responsywny, chyba że kierujemy ruch głównie z urządzeń mobilnych – wtedy może rzeczywiście wersja stricte mobilna ma sens.
Bardzo dobre zestawienie. Osobiście uważam, że strony responsywne wygrywają nad mobilnymi i w niedalekiej przyszłości będą standardem. Chociażby przez wytyczne Google i mobile first indexing.
No świetnie wstrzeliliście się z tematem biorąc pod uwagę nowy indeks mobilny google. Na forum pozycjonowania trwa dyskusja jak to będzie z pozycjonowaniem responsywnej strony. Jestem ciekaw pierwszych efektów indeksu.
Bardzo przydatne porównanie. Jako osoba nie będąca do końca w temacie, doceniam takie artykuły. Firma, która będzie przygotowywać nam nową stronę, zwróciła uwagę na konieczność posiadania strony mobilnej i próbuję dokształcić się w tym zakresie żeby wybrać między stroną responsywną a oddzielną stroną mobilną.
„treść – na stronie mobilnej można umieścić wybrane treści np. najważniejsze informacje plus dane kontaktowe, w przypadku strony responsywnej nie ma takiej możliwości i zawarte są na niej wszystkie informacje, co może przeszkadzać na bardzo małych ekranach;”
Powyższy punkt jest błędny gdyż na stronie responsywnej można włączyć lub wyłączyć wyświetlanie każdego elementu w zależności od rozdzielczości.